React online test: Pre-employment screening assessment to hire the best developers
Summary of the React test
This React test assesses candidates’ skills in the React.js library. The test evaluates candidates in the most important concepts in React, as well as their skill and familiarity with the most-used advanced concepts.
Covered skills
React Hooks
State Management
Design Patterns
Advanced Concepts
Use the React test to hire
Front-end developer, full-stack developer, and any other role that requires a good grasp of React.
Type
Time
Languages
Level
About the React test
React.js is a JavaScript library that allows front-end developers to build complex user interfaces and components for dynamic and engaging web applications. Some of the biggest websites and web applications, like Facebook, Instagram, Airbnb, and BBC use React.js due to its speed and stability. If you’re building a website or web application that needs to provide interactive data and information to visitors quickly and reliably, you need an experienced React.js developer on your team.
This React test evaluates candidates’ skills in the skills that a developer with 2-3 years of experience in the framework should be proficient in, such as advanced hooks, state management, design patterns, and some advanced concepts.
Candidates who score well on this test understand how React works and are able to implement any functionality no matter how complex it is by using the latest techs and tools offered by the library and following best practices set by the community.
The test is made by a subject-matter expert
Mohamed N.
A full-stack developer with over four years of experience, Mohamed has helped design and implement various progressive web applications mainly using React, Node.js, and the Java framework Spring. His main objective on any project is to develop high-quality applications with a flexible architecture that are both fast and secure. When not developing new apps, Mohamed actively contributes to many open-source projects and has published his own React and Javascript libraries.
Crafted with expert knowledge
TestGorilla’s tests are created by subject matter experts. We assess potential subject-matter experts based on their knowledge, ability, and reputation. Before being published, each test is peer-reviewed by another expert, then calibrated using hundreds of test takers with relevant experience in the subject. Our feedback mechanisms and unique algorithms allow our subject-matter experts to constantly improve their tests.
What our customers are saying
TestGorilla helps me to assess engineers rapidly. Creating assessments for different positions is easy due to pre-existing templates. You can create an assessment in less than 2 minutes. The interface is intuitive and it’s easy to visualize results per assessment.
David Felipe C.
VP of Engineering, Mid-Market (51-1000 emp.)

Any tool can have functions—bells and whistles. Not every tool comes armed with staff passionate about making the user experience positive.
The TestGorilla team only offers useful insights to user challenges, they engage in conversation.
For instance, I recently asked a question about a Python test I intended to implement. Instead of receiving “oh, that test would work perfectly for your solution,” or, “at this time we’re thinking about implementing a solution that may or may not…” I received a direct and straightforward answer with additional thoughts to help shape the solution.
I hope that TestGorilla realizes the value proposition in their work is not only the platform but the type of support that’s provided.
For a bit of context—I am a diversity recruiter trying to create a platform that removes bias from the hiring process and encourages the discovery of new and unseen talent.
David B.
Chief Talent Connector, Small-Business (50 or fewer emp.)

Use TestGorilla to hire the best faster, easier and bias-free
Our screening tests identify the best candidates and make your hiring decisions faster, easier, and bias-free.
Watch what TestGorilla can do for you
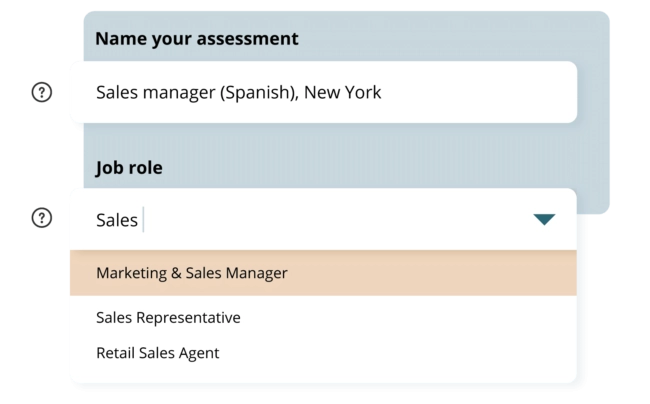
Create high-quality assessments, fast
Building assessments is a breeze with TestGorilla. Get started with these simple steps.
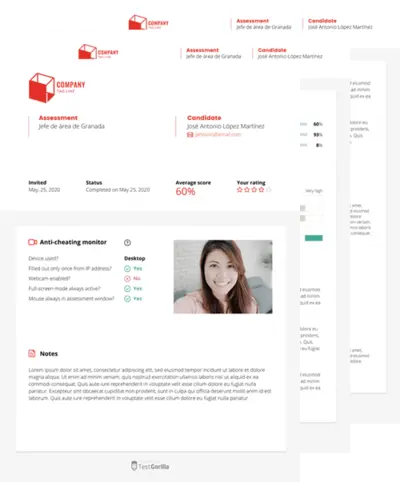
View a sample report
The React test will be included in a PDF report along with the other tests from your assessment. You can easily download and share this report with colleagues and candidates.
Recruiting programmers with a Reactjs coding test
React – or, as you will sometimes see it written, React.js or ReactJS – is an open-source JavaScript library that programmers use to build segments (parts) of the user interface (UI). One of the best ways to evaluate the skills of a Reactjs programmer is to give them a Reactjs coding test. This way, you can see if they have the required skills to operate in the Reactjs library.
TestGorilla’s pre-employment Reactjs coding test evaluates candidates on the most important concepts, such as:
• Using props And proptypes• Optimizing performance in Reactjs apps• Creating DOM elements• Using JavaScript expressions as props
Using a Reactjs coding test as part of a pre-employment assessment that also evaluates candidates on soft skills and other technical skills can streamline your recruiting process and give you data-driven insights into your top applicants.
Why Reactjs is important
Reactjs was created by Facebook (now Meta) back in 2013 and has since become one of the most popular front-end JavaScript libraries for building web applications.
Its specific use lies in building user interfaces for single-page applications such as handling the view layer for web and mobile apps. With Reactjs, developers can create large web applications that can change data without reloading the page – this makes it a fast, scalable, and simple solution for many developers.
Most of the time, it’s used along with frameworks such as Angular and MVC.
Reactjs competencies for candidates
A candidate who wants to apply for a Reactjs open role in your company should have the following skills:
• HTML and CSS: Every Reactjs developer should know at least the basics of HTML and CSS. In fact, every front-end developer should base all of their advanced skills on knowing the basics such as HTML and CSS. At this level, your Reactjs developer should know about semantic HTML tags, CSS selectors, flexbox, and the proper use of media queries. You can test all of the HTML and CSS prerequisites with our HMTL and CSS pre-employment tests.
• JSX: Reactjs developers don’t really work in HTML, but in a similar ecosystem on React called JSX. But if the programmer knows how to operate in HTML and CSS, they will also know how to work in JSX, because these are quite similar.
• JavaScript fundamentals: Some of the elements the developer needs to be familiar with if they want to get a job as a Reactjs programmer are: variables and scoping, arrays and objects, arrow functions, constructor functions, callback functions, and children-parent objects.
• Git: Reactjs developers should have Git in their developer’s toolkit for storing projects and solutions on platforms such as GitHub and GitLab.
• Redux: This will be the distinguishing point between an entry-level and an experienced Reactjs developer. Redux is a state management library that helps developers work with data in the Reactjs library. Any programmer who knows their way around Redux has mastered the fundamentals of Reactjs.
But technical skills alone are not enough. The candidate needs to have the accompanying values and soft skills to ensure they are the perfect fit for your organization.
The right candidate
When recruiting, the best candidate for the position will have the following skills:
• Good and effective communication: Reactjs developers need to communicate effectively if they want to get anything done. Developers often do pair-programming and good communication is essential for working well with others.
• Analytical capabilities: The right candidate will have an analytical mindset, enabling them to focus on all the ways they can solve a problem or challenge. They will do this by analyzing the problem and looking at all the possible ways they could approach it to find a solution.
• Good time-management skills: Organizations operate to deadlines and it’s no different for Reactjs developers. They need to have good time-management skills so they can ensure that their work is completed on time.
• Learning ability: Programming languages change and they change fast, so if a developer doesn’t constantly learn and adapt, their skills will become outdated. Reactjs isn’t even ten years old.
• Attention to detail: Reactjs developers need to pay attention to the smallest details when writing their code, since even minor mistakes can cause system malfunctions.
• Teamwork: No person is an island and Reactjs developers aren’t an exception to this rule. The right candidate will need to know how to work with others in the team to succeed in their role.
• Problem-solving ability: The perfect candidate will have a “can-do” mindset, where they will observe a problem from multiple perspectives until they find a solution. So on top of their technical skills, the perfect candidate should also be a good problem-solver.
• Accountability: Reactjs programmers need to own their code and, as such, be accountable for their actions. Accountability is a great personal trait since the candidate will be aware of their responsibilities and make sure they don’t fail.
A practical way to see if candidates have the above skills is to use a Reactjs coding test. With pre-employment testing, you can evaluate applicants’ skills and focus on interviewing only the candidates who are best suited to the position.
How can a Reactjs coding test help recruiters hire?
Here are three key reasons why you should give applicants a Reactjs coding test to evaluate their skills:
• Bias-free: When you give your applicants TestGorilla’s pre-employment tests, they will only be scored on one thing – their skills. With CV screening, great candidates can slip through the cracks, because not every CV gets enough attention. But a pre-employment test ensures that the first part of your hiring process is bias-free since all the applicants will take and be graded on the same test.
• Objective: With a pre-employment test, you will receive a score for every candidate in your hiring process. On top of that, TestGorilla’s Reactjs coding test provides quantifiable results. This means you will receive the result as a number, which makes the hiring manager’s job easier because they can then easily compare candidates’ results.
• Simple to use: It makes no difference if you give out 50 or 250 of our pre-employment assessments. The hiring manager will simply distribute them with a single click. This makes pre-employment testing a simple, scalable way to hire.
In summary
Why should you use a Reactjs coding test to recruit developers? Once you have specified the role’s requirements, a pre-employment test can help you to screen applicants without once looking at a CV. As part of a larger assessment, the Reactjs coding test helps you to find the best candidate for the position by exploring detailed reports and watching their personalized videos.
Finally, skills tests streamline the recruiting process and cut down on time dedicated to sifting through resumes and conducting interviews. Using skills tests like an Reactjs coding test in combination with other human-resources best practices makes your recruitment process more effective and efficient, leaving both you and the candidate with a positive experience.
FAQs
Related tests
Advanced networking in Amazon Web Services (AWS)
Symfony
Erlang (coding) Entry-Level Algorithms test
Dart (coding) Intermediate-Level Algorithms test
Erlang (coding) Intermediate-Level Algorithms test
Rust (coding): Data Structures - Arrays test
Perl (coding): Data Structures - Arrays test
Rust (coding) Intermediate-Level Algorithms test
Perl (coding) Intermediate-Level Algorithms test
Erlang (coding): Data Structures - Arrays test