CSS online test: Pre-employment skills assessment to hire top developers
Summary of the CSS test
This CSS test assesses candidates’ ability to solve problems commonly encountered in a front-end development context. This screening test will help you hire CSS experts who can deliver visually captivating web experiences.
Covered skills
CSS syntax and basic skills
Advanced CSS styles
CSS layout
CSS selectors and specificity
Use the CSS test to hire
CSS developers, front-end developers, and other roles that require good knowledge of CSS.
Type
Time
Languages
Level
About the CSS test
Hiring candidates with strong skills in CSS is a strategic advantage for businesses aiming to excel in web application development. CSS is a fundamental technology used by front-end developers, and having experts in this area ensures the delivery of exceptional user experiences, visually appealing interfaces, and efficient website performance.
However, finding candidates with practical knowledge and a deep understanding of CSS can be challenging. This CSS test is designed to address this need and help you select the best candidates who can provide solid solutions using the best approach. This CSS test evaluates candidates' abilities across four crucial skill areas: syntax and basic skills; layouts; selectors and specificity; and advanced CSS styles. This screening test will help you identify front-end developers with a strong command of CSS, making them well-equipped to create captivating and user-friendly web interfaces. Candidates who excel on this test will demonstrate a thorough understanding of CSS concepts and techniques, enabling them to provide efficient and elegant solutions to your front-end development needs.
By selecting candidates who perform well on this test, you can ensure that your projects benefit from visually impressive designs, optimized layouts, and seamless user interactions. Embracing such skilled professionals will elevate your web applications to stand out in the competitive digital landscape.
The test is made by a subject-matter expert
Heshan K.
Heshan’s success as a full-stack web developer derives from more than his expert knowledge of CSS and JavaScript. His results-driven approach to every project—more than 45 in the past five years—is shaped by innovative and creative problem-solving.
Known for his effective, secure designs, Heshan is a Microsoft Certified Professional and a TestDome Certified Angular Specialist. He prides himself on exceeding clients’ expectations, no matter how complicated the project or how tight the deadline.
Crafted with expert knowledge
TestGorilla’s tests are created by subject matter experts. We assess potential subject-matter experts based on their knowledge, ability, and reputation. Before being published, each test is peer-reviewed by another expert, then calibrated using hundreds of test takers with relevant experience in the subject. Our feedback mechanisms and unique algorithms allow our subject-matter experts to constantly improve their tests.
What our customers are saying
TestGorilla helps me to assess engineers rapidly. Creating assessments for different positions is easy due to pre-existing templates. You can create an assessment in less than 2 minutes. The interface is intuitive and it’s easy to visualize results per assessment.
David Felipe C.
VP of Engineering, Mid-Market (51-1000 emp.)

Any tool can have functions—bells and whistles. Not every tool comes armed with staff passionate about making the user experience positive.
The TestGorilla team only offers useful insights to user challenges, they engage in conversation.
For instance, I recently asked a question about a Python test I intended to implement. Instead of receiving “oh, that test would work perfectly for your solution,” or, “at this time we’re thinking about implementing a solution that may or may not…” I received a direct and straightforward answer with additional thoughts to help shape the solution.
I hope that TestGorilla realizes the value proposition in their work is not only the platform but the type of support that’s provided.
For a bit of context—I am a diversity recruiter trying to create a platform that removes bias from the hiring process and encourages the discovery of new and unseen talent.
David B.
Chief Talent Connector, Small-Business (50 or fewer emp.)

Use TestGorilla to hire the best faster, easier and bias-free
Our screening tests identify the best candidates and make your hiring decisions faster, easier, and bias-free.
Watch what TestGorilla can do for you
Create high-quality assessments, fast
Building assessments is a breeze with TestGorilla. Get started with these simple steps.
View a sample report
The CSS test will be included in a PDF report along with the other tests from your assessment. You can easily download and share this report with colleagues and candidates.
Test candidates on their CSS proficiency
The CSS test will help you evaluate candidates applying for open roles at your company. This test will enable you to determine if your applicants have the necessary knowledge, skills, and abilities in CSS concepts and techniques to fill the position.
The test assesses if candidates know how to work with:
• Basic CSS style properties• Advanced CSS styles• CSS preprocessors
The CSS test will help you find candidates who are well-versed in CSS. Candidates who score well on the test can fill the following roles in your organization:
• Front-end developers• Website editors• Junior developers• Website designers• Other roles that require knowledge of CSS• Why CSS is important
CSS stands for Cascading Style Sheets, and it enables web developers to define the style of a website or a web application. With CSS, developers can create beautiful and appealing products for end-users – in other words, your website’s visitors.
However, it’s not easy to find developers who have practical skills and in-depth knowledge of CSS. You need experienced software developers who can write clean, readable, and concise code that translates well into a web application or website.
To ensure that you hire the right candidate during your hiring process, you should use a pre-employment assessment tool like TestGorilla’s CSS pre-employment test. The test will evaluate your candidates’ basic and advanced CSS knowledge, including their ability to understand properties, use preprocessors, and write scalable code that is reusable and extensible.
Candidates who score well on the pre-employment test have strong CSS skills and are able to create appealing styles for web pages. These candidates also have the skills to solve and fix bugs that might appear while developing the front-end of websites and to use simple solutions without writing unnecessarily complex code.
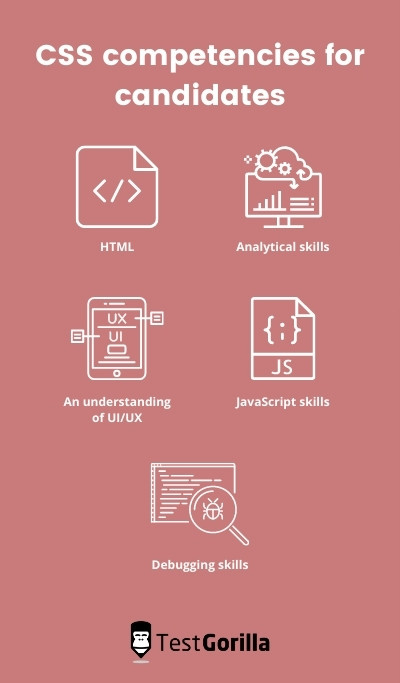
CSS competencies for candidates
A web developer needs the following skills:
• HTML: CSS is often paired with HTML, so you will frequently see job ads for web developer roles that require both HTML and CSS skills. Although HTML and CSS have their own unique markup (code) and uses, CSS is often used to add style and responsiveness to HTML pages. This means it is useful to understand how a browser would use HTML and how CSS will contribute to web page display.
• Analytical skills: Good web developers also have keen analytical skills. Since they need to create successful websites, they have to ensure that the code they write is correct and functional.
• An understanding of UI/UX: A good CSS coder knows that they’re not creating the website for themselves, but rather for other people. Having an understanding of user experience and user interfaces will help the developer create a layout that puts the end-user first.
• JavaScript skills: It’s almost impossible to talk about coding websites (for both mobile and desktop) without mentioning the JavaScript programming language. This tool implements moving elements on websites, such as search bars, videos, and maps. A web developer needs to have at least a basic understanding of JavaScript.
• Debugging skills: Great web developers constantly test their web pages to see if they have any bugs. If they find an issue, they should know how to debug it and fix the section of the website that’s bugging or malfunctioning. A good web developer knows how to perform both functional testing and unit testing.
Other skills candidates should have
On top of technical skills, the right candidate also needs to be a positive culture-add for the team and your organization. Their values should align with those of the company, and they need to have a set of soft skills that makes them invaluable in the workplace. Top web developers have the following skills:
• Time-management: The right candidate knows how to manage their time and meet project deadlines. Most programmers are detail-oriented and want their code to be perfect, but they need to work efficiently and can’t ignore timelines and deadlines.
• Responsiveness to feedback: Web developers have to handle a lot of back-and-forth communication when working on a project. The candidate you hire will work with multiple people across different teams, so they will need to be responsive to feedback.
• Attention to detail: Bugs and problems often occur during the development stages (coding sessions). It’s critical for web developers to double-check their code and determine whether they have missed anything that might create a problem down the line, like a bug that wasn’t spotted.
• Problem-solving skills: It’s essential for web developers to have a solution-oriented mindset and look at a problem from different angles until they find a solution.
• Empathy: Last but not least, developers need to have empathy. They need to create websites or web applications that others can easily use. This requires developers to put themselves in the shoes of others who might not have the skill set they possess.
How can a CSS test help you hire?
There are three ways in which a CSS test can help you hire the right web developer:
• When you use a CSS test as part of your recruitment process, you eliminate bias from the hiring process. By giving every candidate the test, you offer all of them the opportunity to show their skills.
• Every candidate will get the same test, and you will receive quantifiable results in the form of numbers. The process is objective and enables you to easily compare candidates to see who did better on the test.
• Pre-employment testing eliminates the need for CVs. With pre-employment testing, you can evaluate job applicants on hard and soft skills, and focus on the prospects who are best suited to the job.
In summary
When you include a CSS test in your hiring process, you may uncover individuals who are capable of using more advanced capabilities with more proficiency. TestGorilla’s CSS test will help you hire the best candidate to create and maintain high-quality websites and web applications for your customers.
Furthermore, TestGorilla's pre-employment evaluations assist you in determining which individuals are the best fit for the job and the company. You can identify the perfect fit for personality and culture while also assessing their technical ability by using further tests to analyze candidates' soft skills.
With TestGorilla’s pre-employment assessments you can make your hiring process simple, objective, and bias-free.
FAQs
Related tests
Advanced networking in Amazon Web Services (AWS)
Symfony
Erlang (coding) Entry-Level Algorithms test
Dart (coding) Intermediate-Level Algorithms test
Erlang (coding) Intermediate-Level Algorithms test
Rust (coding): Data Structures - Arrays test
Perl (coding): Data Structures - Arrays test
Rust (coding) Intermediate-Level Algorithms test
Perl (coding) Intermediate-Level Algorithms test
Erlang (coding): Data Structures - Arrays test